In this article you will learn how to create a beautiful multilayered Doughnut Chart for KPI metrics. In this chart we can display 3 or 4 KPI metrics at a time. This chart can be used in business presentations or dashboards.
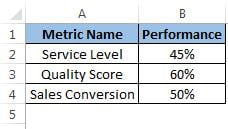
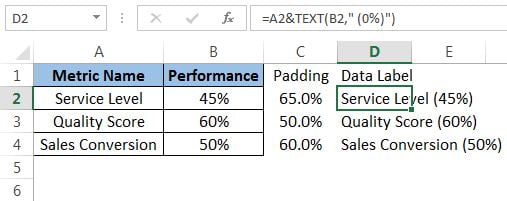
Below is the data set for which we will create multilayered Doughnut Chart.

Below are the steps to create the multilayered Doughnut Chart.
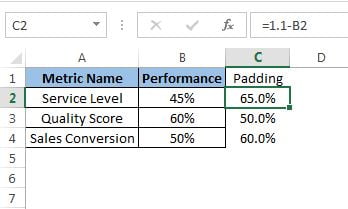
- Put the formula “=1.1-B2” on column C2.
- Fill down the formula till C4.

- Select the range “A2:C4”
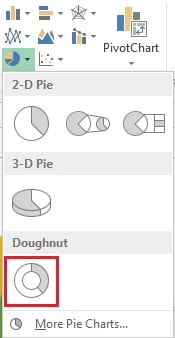
- Go to Insert tab>>Charts>>Insert Doughnut Chart.

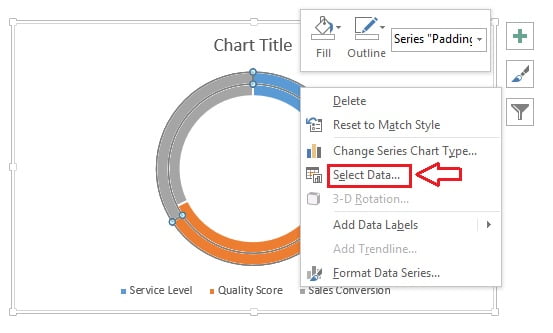
- Right click on the doughnut and click on Select Data.

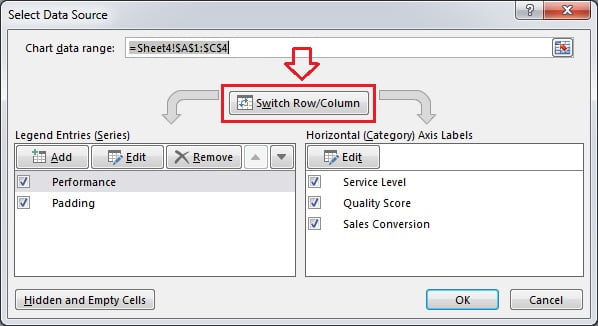
- Select Data Source window will be opened.
- Click on Switch Row/Column.
- Click on OK button.

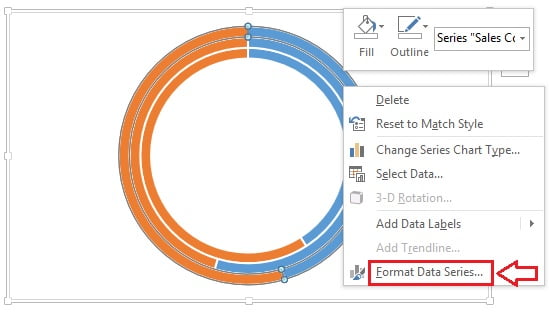
- Right click on doughnut again and click on Format Data Series.

- Format Data Series window will be displayed.
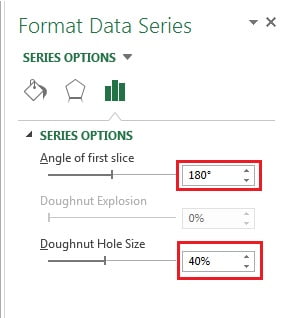
- Put 180° in Angle of the first slice.
- Put the “Doughnut Hole Size” 40%.

- Select the first doughnut layer
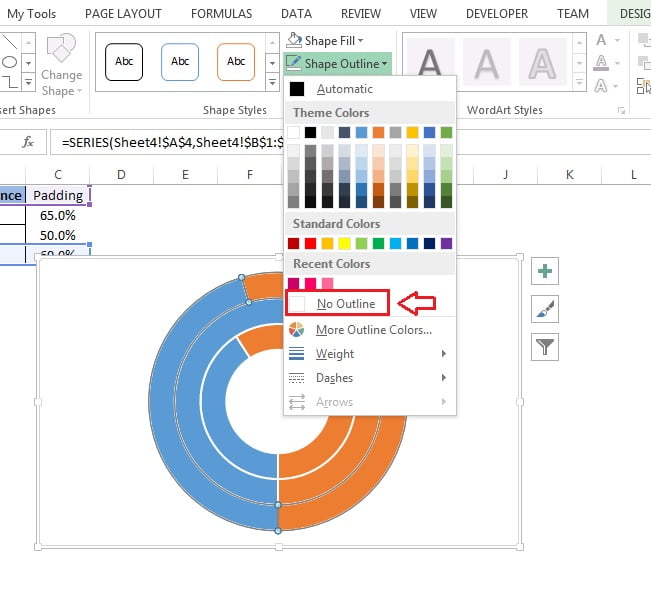
- Go to the Format Tab>>Shape Outline>> Click on No outline.
- Repeat this activity for all the three doughnut layers.

- Select the Orange slice of first doughnut layer.
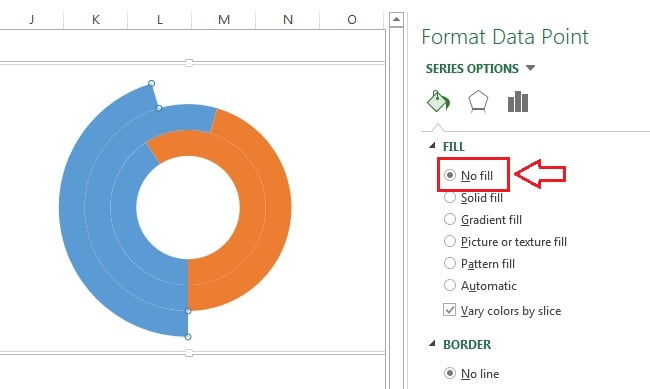
- Go to the Fill and Line option in Format Data points.
- Choose No fill available under fill.
- Repeat this activity for all the three doughnut layers.

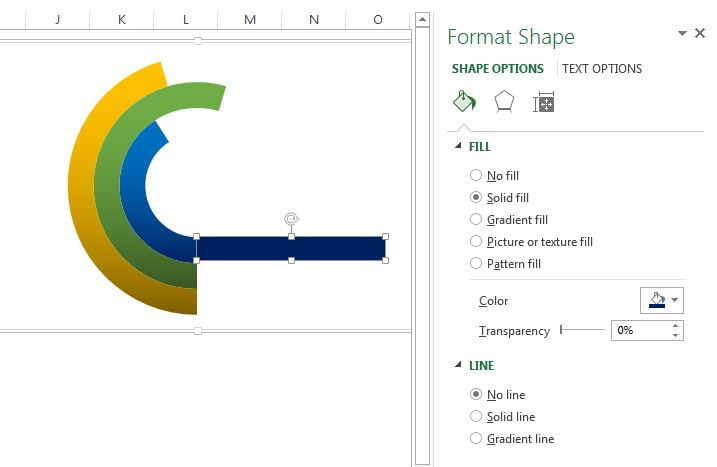
- Select the Blue slice of first doughnut layer.
- Go to the Fill and Line option in Format Data points.
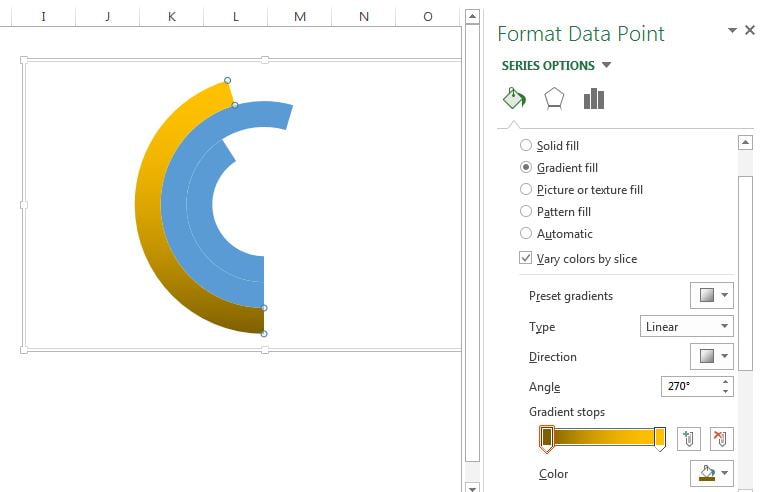
- Choose Gradient Fill available under fill.
- Select the Type as Linear.
- Put Angle 270°.
- Keep 2 stops in Gradient Stops.
- Select dark gold color for first stop and light gold color for second stop.

- Repeat the above activity for rest doughnut layers.
- Keep the green color for middle layer and blue color for small layer.

- Now go to Insert tab>>Shapes>>Insert a Rectangle.

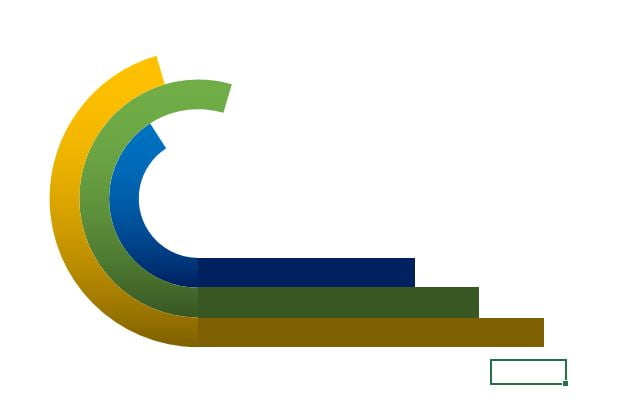
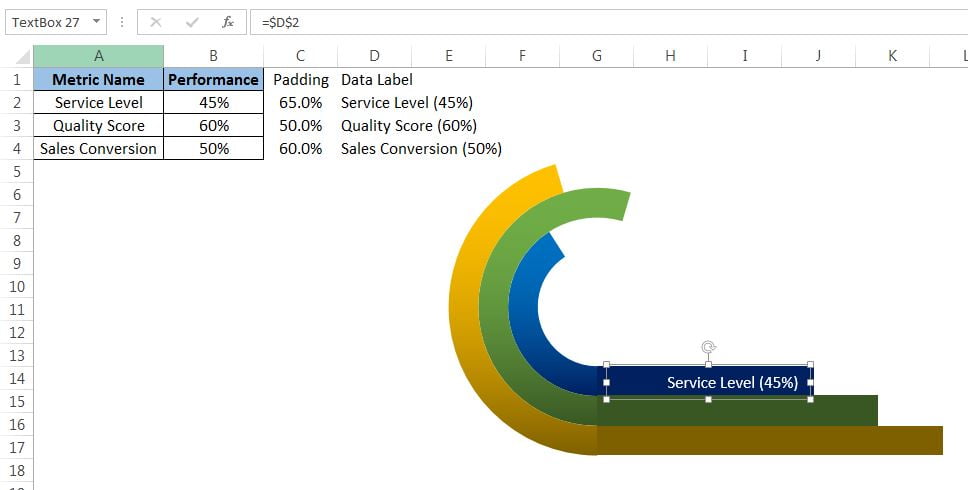
- Drag the rectangle with the charts as given in below image and fill the dark blue color.

- Insert 2 more rectangles and fill green and gold colors

- Create a support column for Data label.
- Put formula “=A2&TEXT(B2,” (0%)”)” on cell D2.
- Fill down this formula till D4.

- Go to Insert tab>>Insert a text box.

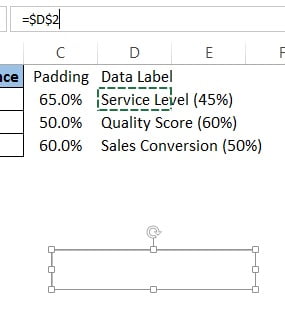
- Drag the Text box on the worksheet.
- Select the text box and go the formula bar and type “=$D$2”

Format the text box like:
- Take right text alignment
- Shape fill as No fill.
- Shape outline as No outline.
- Font color as White.
- Keep the text box on blue rectangle.
- Insert two more text boxes and connect it with D3 and D4.

- Go to the insert tab and insert an Oval.

- Drag a small oval.
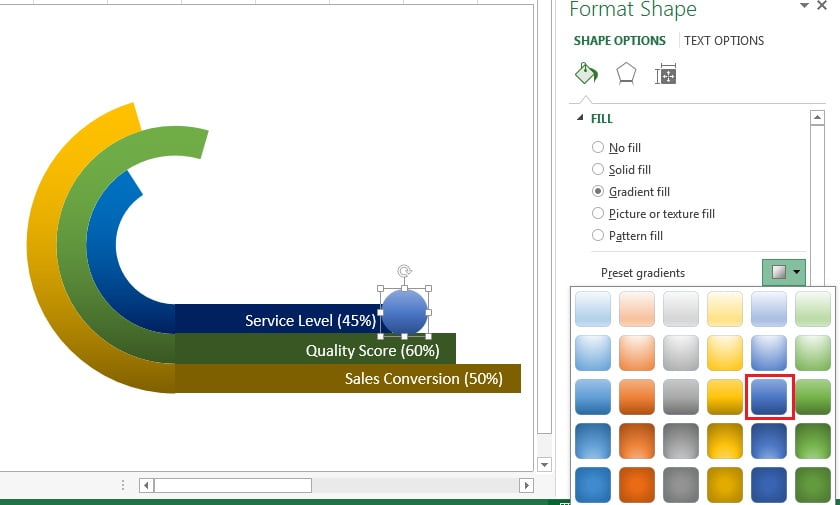
- Fill the Gradient fill and choose preset gradient as given in below image.

- Create 2 more oval and fill the different preset gradients for gold color and green color.

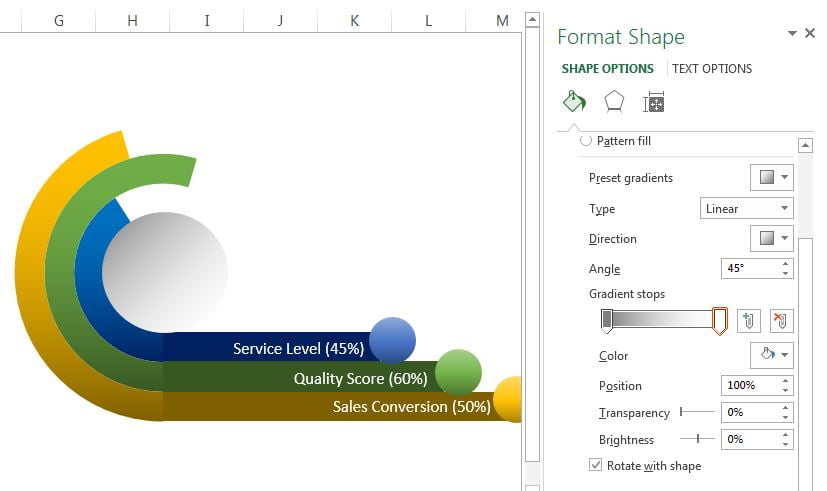
- Insert one more oval and fill the gradient color as given in below image.

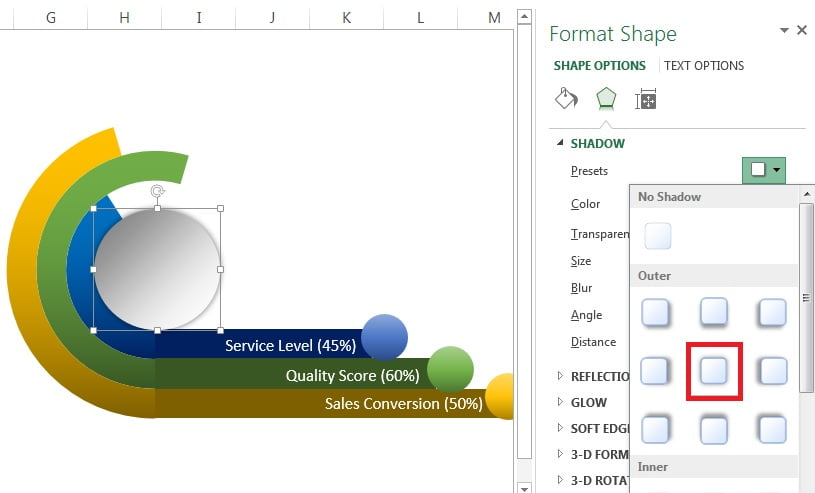
- Take the Shadow as Offset Center.

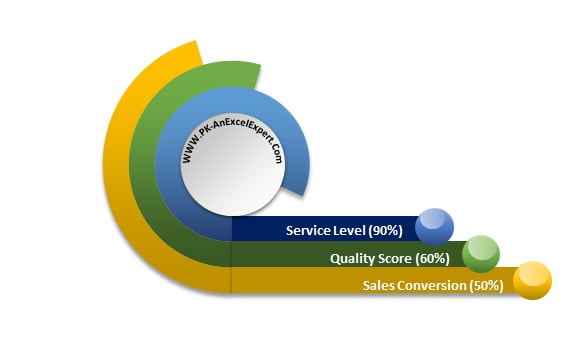
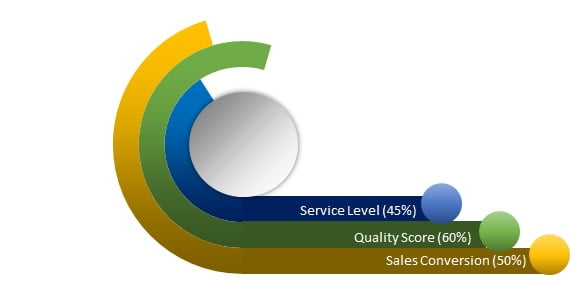
- Our multilayered doughnut chart is ready and will look like below image.

Click to buy Multilayered Doughnut Chart Part-1
Visit our YouTube channel to learn step-by-step video tutorials
Watch the video tutorial for Multilayered Doughnut Chart Part-1
Click to buy Multilayered Doughnut Chart Part-1